Cómo ya se mencionó en el post HTML y el estándar HTML5, las nuevas funcionalidades que nos trae HTML5 son realmente innovadoras. A través de muchos años de trabajo, HTML pasó de ser un lenguaje de marcas a ser parte de un conjunto de tecnologías web encaminadas al desarrollo de aplicaciones RIA's (Rich internet applications) y el desarrollo de animaciones 2D/3D avanzadas. Sin más preámbulo, veamos una breve introducción a este maravilloso lenguaje.
Un documento HTML básico luce de la siguiente forma
<!DOCTYPE html>
<html>
<head>
<title>Mi primer documento HTML</title>
</head>
<body>
<h1>Mi primer documento HTML</h1>
<p>Documento de ejemplo</p>
<!-- Esto es un comentario -->
</body>
</html>
Como se puede observar, HTML es un lenguaje compuesto por etiquetas, cada elemento como head, body, p, y h1 está compuesto por una etiqueta de apertura y una de cierre. Las etiquetas de apertura no son más que los símbolos < y > que cubren a un identificador, es decir, el nombre del elemento; las etiquetas de cierre además de esto deben llevan el símbolo / que indica que el elemento termina con esa etiqueta. La primera etiqueta de nuestro documento es un poco más especial que las demás y conforma el DOCTYPE DEFINITION.
<!DOCTYPE html>
Esta etiqueta le dice al navegador web cómo debe ser renderizado nuestro documento, en este caso será simplemente HTML5. Existen otros doctypes definitions para los documentos de versiones anteriores, pero eso es algo que no se verá en esta pequeña introducción. Después de la etiqueta DOCTYPE debe seguir el elemento raíz de nuestro documento, es decir, el propio elemento html. Dentro de este elemento deben ir otros dos elementos importantes y estos son el head y el body. Haciendo una descripción muy general de ellos, dentro del head irán datos del documento que no siempre se mostrarán en interfaz, es decir, metadatos, y dentro del body irá todo lo que el usuario verá en el navegador.
Como ya se mencionó dentro del elemento head se colocarán los metadatos de nuestro documento. Por ahora, el elemento que más nos interesa es el elemento title que define el título del documento el cual será visualizado en la pestaña del navegador. Por lo general, la mayoría de las etiquetas que se encuentran en el head son etiquetas <meta> con distintos parámetros. Este elemento lo veremos un poco más adelante por su complejidad.
HTML cuenta el elemento body que define el cuerpo del documento. Dentro de este elemento se deben agregar todos los demás elementos para el renderizado del texto tales como párrafos, títulos, citas, entre otros. En nuestro ejemplo, se ha colocado un elemento de párrafo (p), un elemento de título principal (h1), y un comentario que no visualiza el usuario pero sí los desarrolladores.
Los elementos HTML pueden contener otros elementos dentro de sí pero deben estar correctamente anidados. Un elemento debe estar completamente contenido en otro sin superposición.
Los elementos también pueden contener atributos que definen el comportamiento de los mismos. Cada atributo puede poseer un valor encerrado entre comillas simples o dobles. Si el valor de cada atributo contiene espacios en blanco las comillas son estrictamente necesarias, de lo contrario se pueden omitir.
En el ejemplo anterior se define el atributo style para el texto "mundo". Más que ver que el texto sale de color rojo, lo verdaderamente importante aquí es ver la definición del atributo y la forma en que se usa. Nótese que para el primer atributo style se hacen necesarias las comillas pues contiene espacios en blanco. El segundo atributo style simplemente se declara y no se le coloca algún valor. Más adelante veremos como se simplifica el proceso de desarrollo con aquellos atributos a los que podemos omitirle su valor.
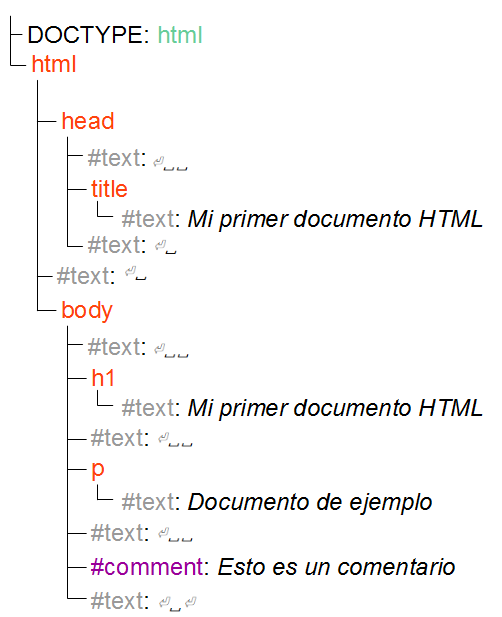
Los navegadores web renderizan los docuemtnos HTML convirtiéndolos en un arbol DOM (Document Object Model). Un árbol DOM es una representación en memoria de un documento. Un árbol DOM puede contener varios tipos de nodos, entre los que se encuentran el nodo DocumentType, el nodo Element, los nodos Text, los Comment, entre otros. El documento HTML de nuestro ejemplo está representado por el siguiente árbol DOM.
Cómo se puede observar, no solamente se representan los elementos HTML sino también los espacios en blanco, saltos de línea y comentarios. Entender cómo funciona el DOM es necesario para manipular los objetos de la página con lenguajes como CSS y JavaScript.
Referencias
- HTML Living Standard (2014, May 23). In WHATWG Community, Retrieved 20:41, May 23, 2014 from http://www.whatwg.org/specs/web-apps/current-work/print.pdf
La cabecera del documento (head)
Como ya se mencionó dentro del elemento head se colocarán los metadatos de nuestro documento. Por ahora, el elemento que más nos interesa es el elemento title que define el título del documento el cual será visualizado en la pestaña del navegador. Por lo general, la mayoría de las etiquetas que se encuentran en el head son etiquetas <meta> con distintos parámetros. Este elemento lo veremos un poco más adelante por su complejidad.
El cuerpo del documento (body)
HTML cuenta el elemento body que define el cuerpo del documento. Dentro de este elemento se deben agregar todos los demás elementos para el renderizado del texto tales como párrafos, títulos, citas, entre otros. En nuestro ejemplo, se ha colocado un elemento de párrafo (p), un elemento de título principal (h1), y un comentario que no visualiza el usuario pero sí los desarrolladores.
Los elementos HTML pueden contener otros elementos dentro de sí pero deben estar correctamente anidados. Un elemento debe estar completamente contenido en otro sin superposición.
<p>Este es un ejemplo correcto de <span>anidaminto</span> </p> <p>Este es un ejemplo incorrecto de <span>anidaminto</p> </span>
Los elementos también pueden contener atributos que definen el comportamiento de los mismos. Cada atributo puede poseer un valor encerrado entre comillas simples o dobles. Si el valor de cada atributo contiene espacios en blanco las comillas son estrictamente necesarias, de lo contrario se pueden omitir.
<p>Hola <span style='color: red'>mundo</span> </p> <p>Hola <span style>mundo</span> </p>
En el ejemplo anterior se define el atributo style para el texto "mundo". Más que ver que el texto sale de color rojo, lo verdaderamente importante aquí es ver la definición del atributo y la forma en que se usa. Nótese que para el primer atributo style se hacen necesarias las comillas pues contiene espacios en blanco. El segundo atributo style simplemente se declara y no se le coloca algún valor. Más adelante veremos como se simplifica el proceso de desarrollo con aquellos atributos a los que podemos omitirle su valor.
DOM (Document Object Model)
Los navegadores web renderizan los docuemtnos HTML convirtiéndolos en un arbol DOM (Document Object Model). Un árbol DOM es una representación en memoria de un documento. Un árbol DOM puede contener varios tipos de nodos, entre los que se encuentran el nodo DocumentType, el nodo Element, los nodos Text, los Comment, entre otros. El documento HTML de nuestro ejemplo está representado por el siguiente árbol DOM.
 |
| Árbol DOM |
Cómo se puede observar, no solamente se representan los elementos HTML sino también los espacios en blanco, saltos de línea y comentarios. Entender cómo funciona el DOM es necesario para manipular los objetos de la página con lenguajes como CSS y JavaScript.
Referencias
- HTML Living Standard (2014, May 23). In WHATWG Community, Retrieved 20:41, May 23, 2014 from http://www.whatwg.org/specs/web-apps/current-work/print.pdf
No hay comentarios:
Publicar un comentario